
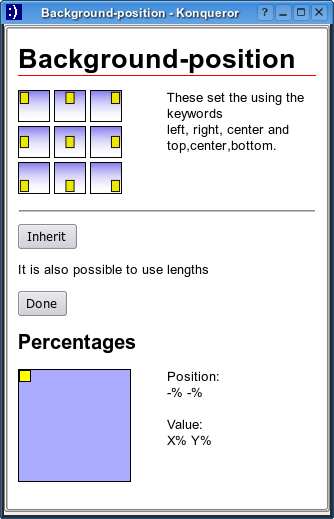
The background-position dialogue is split into three main parts. At the top is a set of nine icons, which represent the keyword values for the most commonly used styles.
In the centre of the dialogue, there is an "inherit" button to set the inherit keyword. If there was a previous value set for the background-position, there will be a button representing this value. Since background-position values can contain lengths, there is a note to this effect (as support is not written yet). The "Done" button will close the dialogue.
The lower part of the dialogue is a picker for percentage values. Dragging the smaller yellow rectange will set the value, and this will be represented in the "value" label pair. The "position" label pair shows the value under the cursor, whether the value is currently being altered or not.
Use: Background-position dialogue - Other dialogues